OUR
PROCESS
Our website project process has been developed carefully over the past seven years. We’ve crafted a method of meeting organizational goals through seven steps.
1.
Vision Meeting
The Project Vision Meeting is the “kickoff”. It is a chance for the key players in the website project to connect and determine the vision for the design and functionality of the website. During this meeting, we determine the project scope and budget, and will begin to develop concrete ideas that will begin to take shape as we head toward the second phase of the project. This meeting may take place in person, but can also happen by phone or video conference.
2.
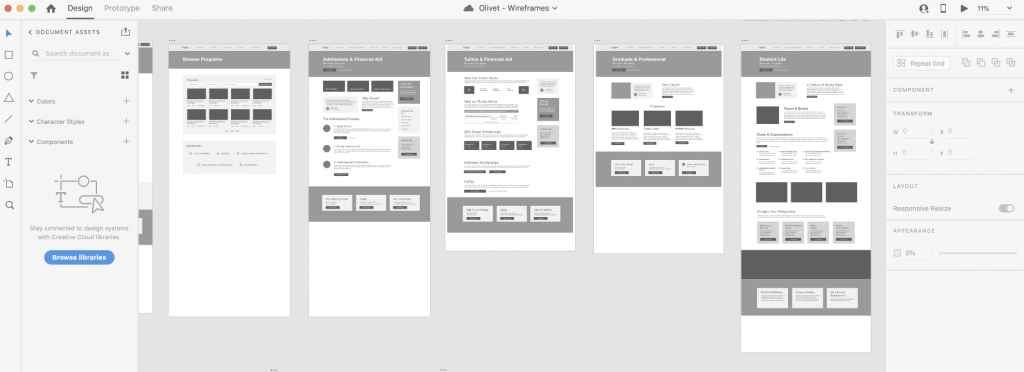
WIREFRAMING





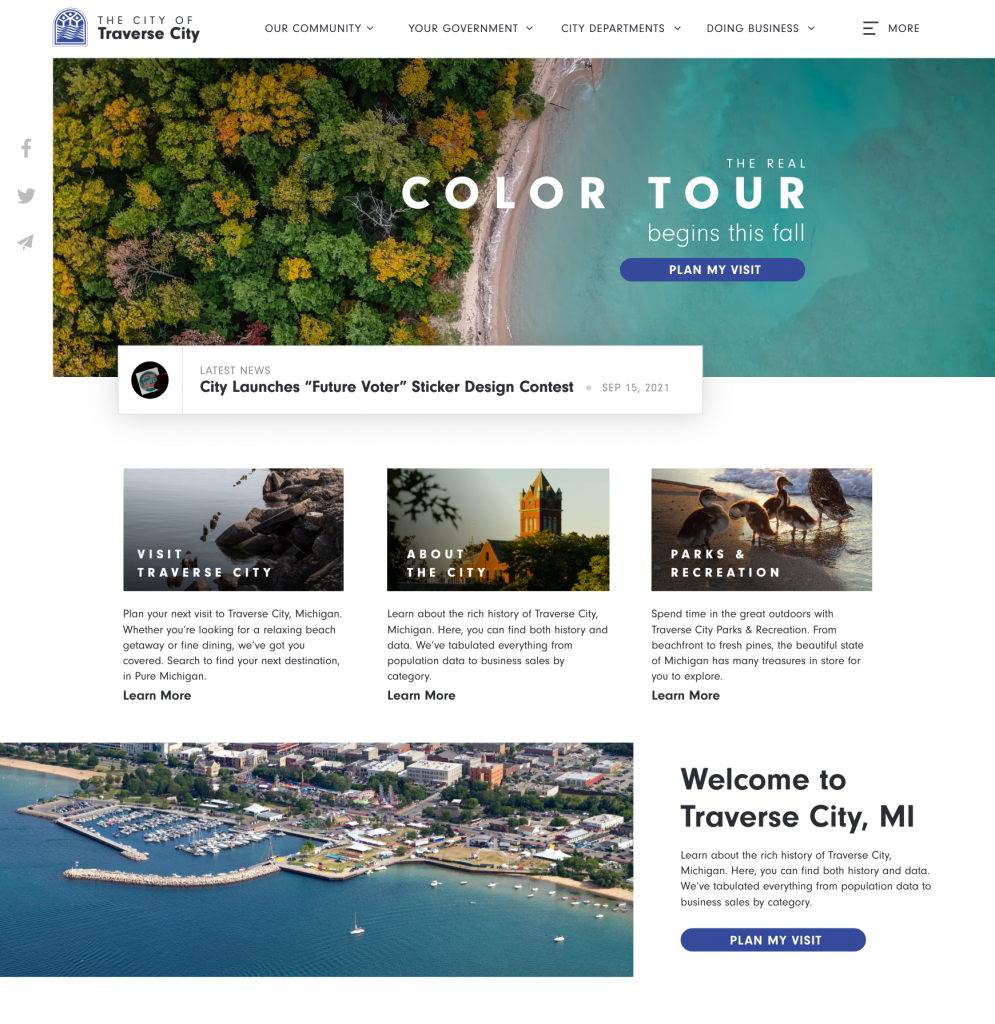
OPTION 1

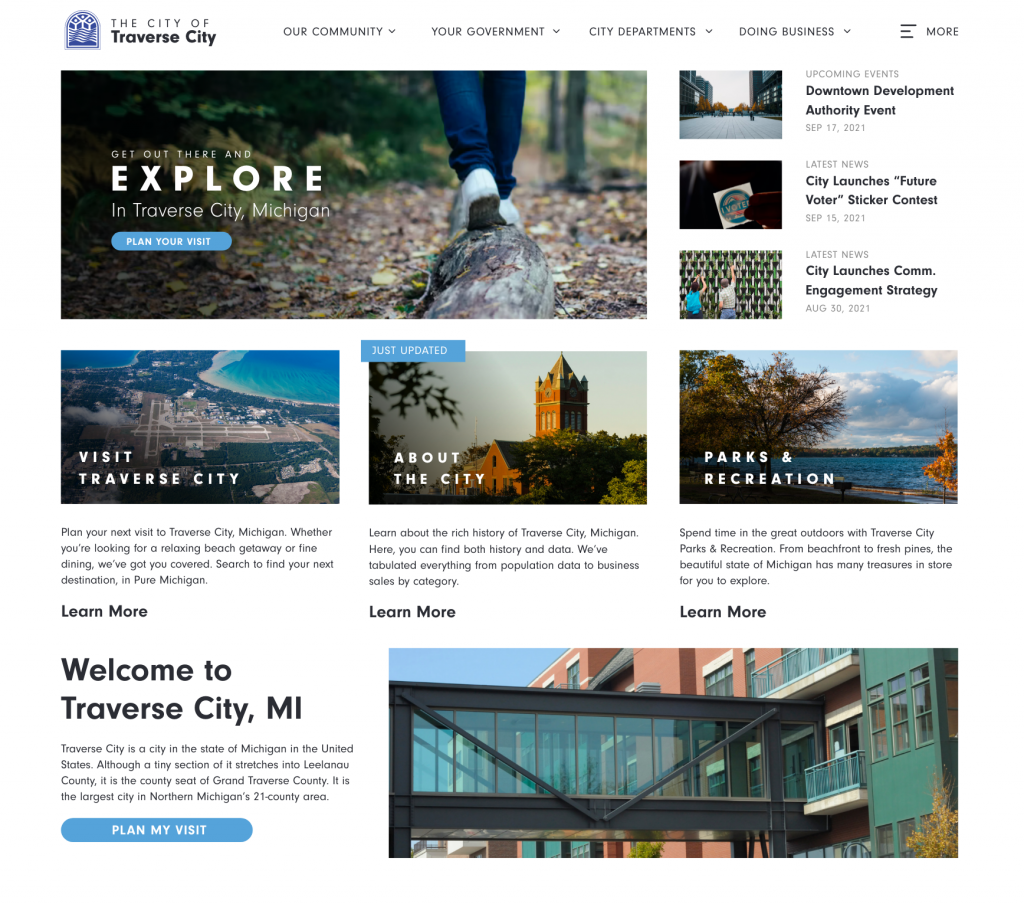
OPTION 2

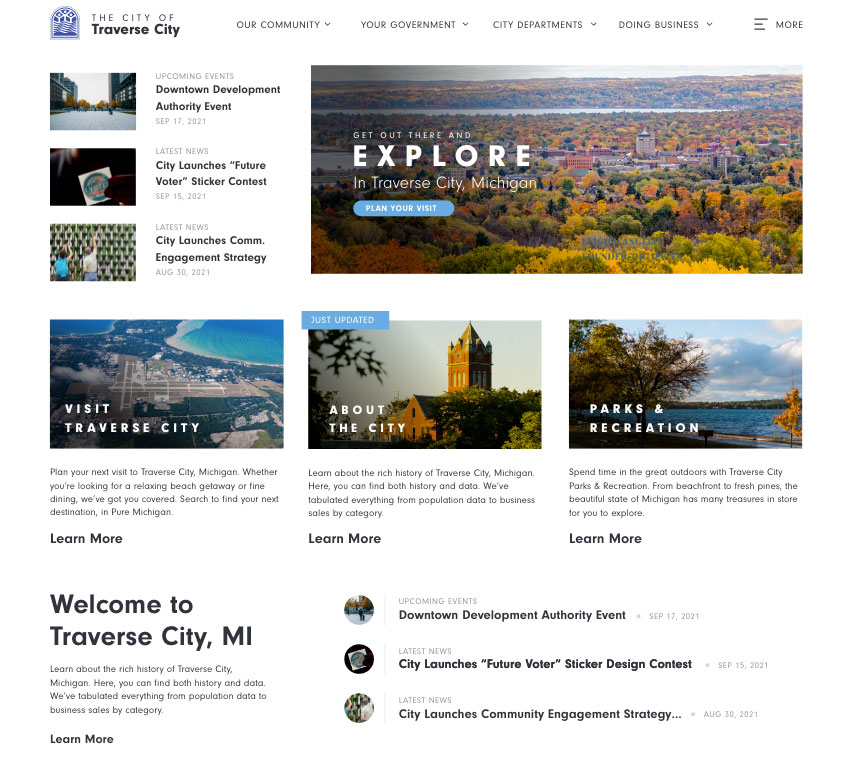
OPTION 3

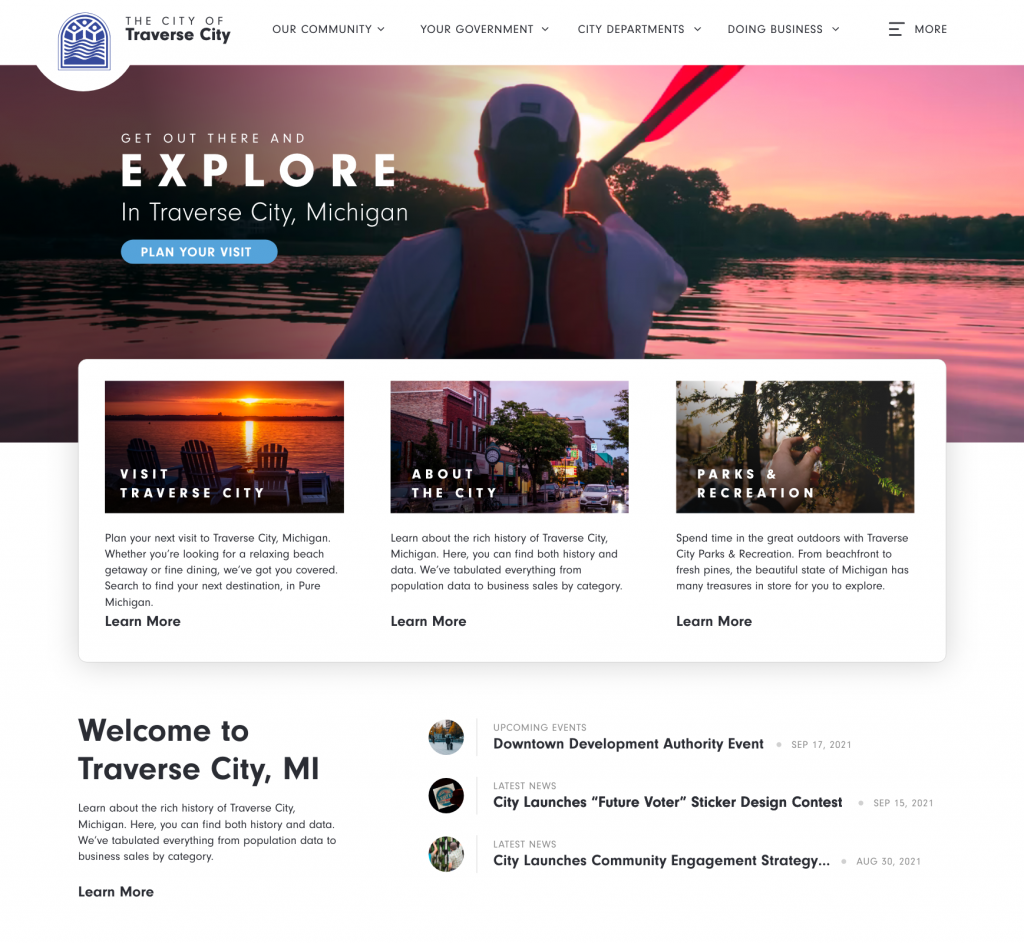
OPTION 4
3.
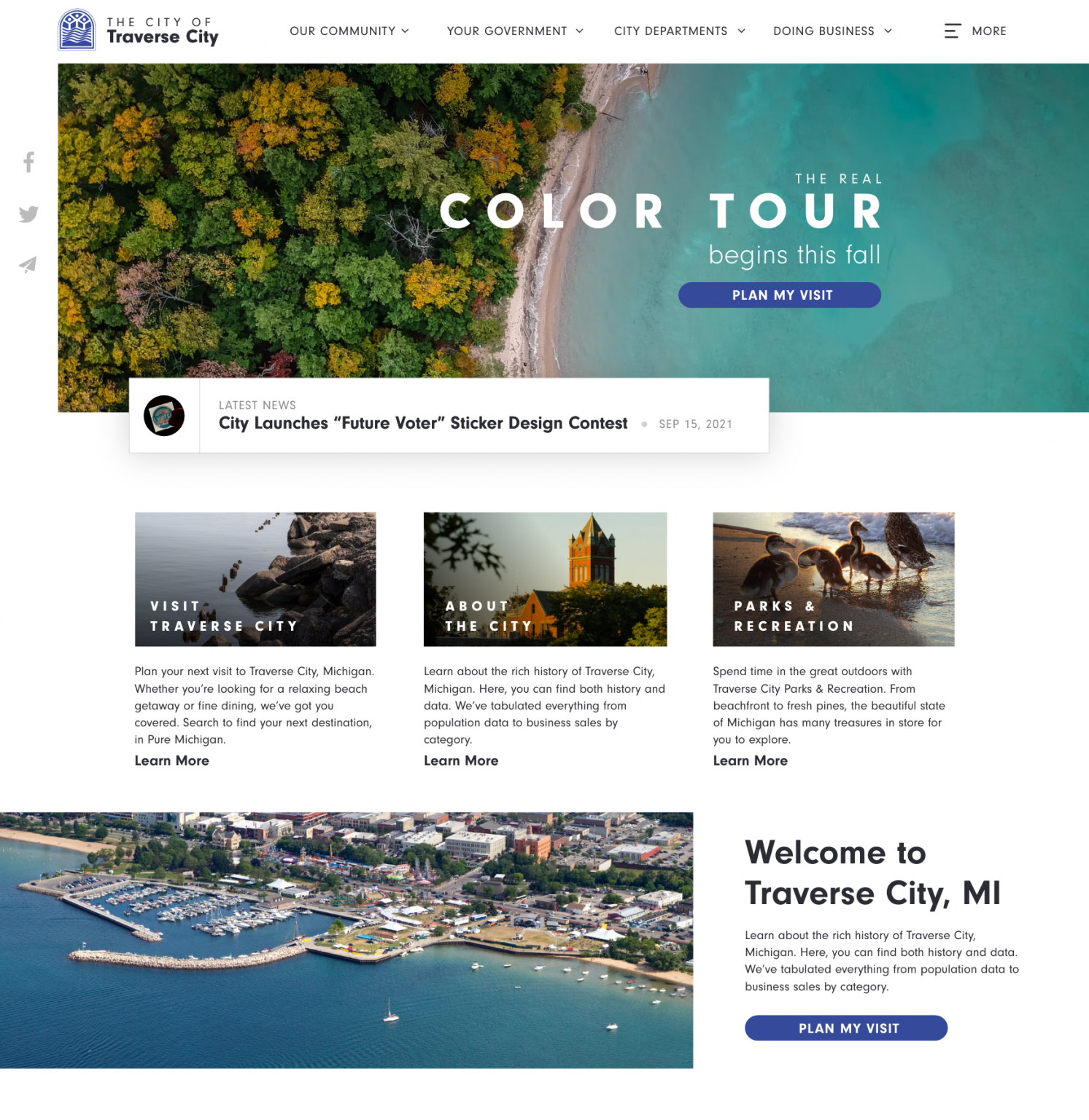
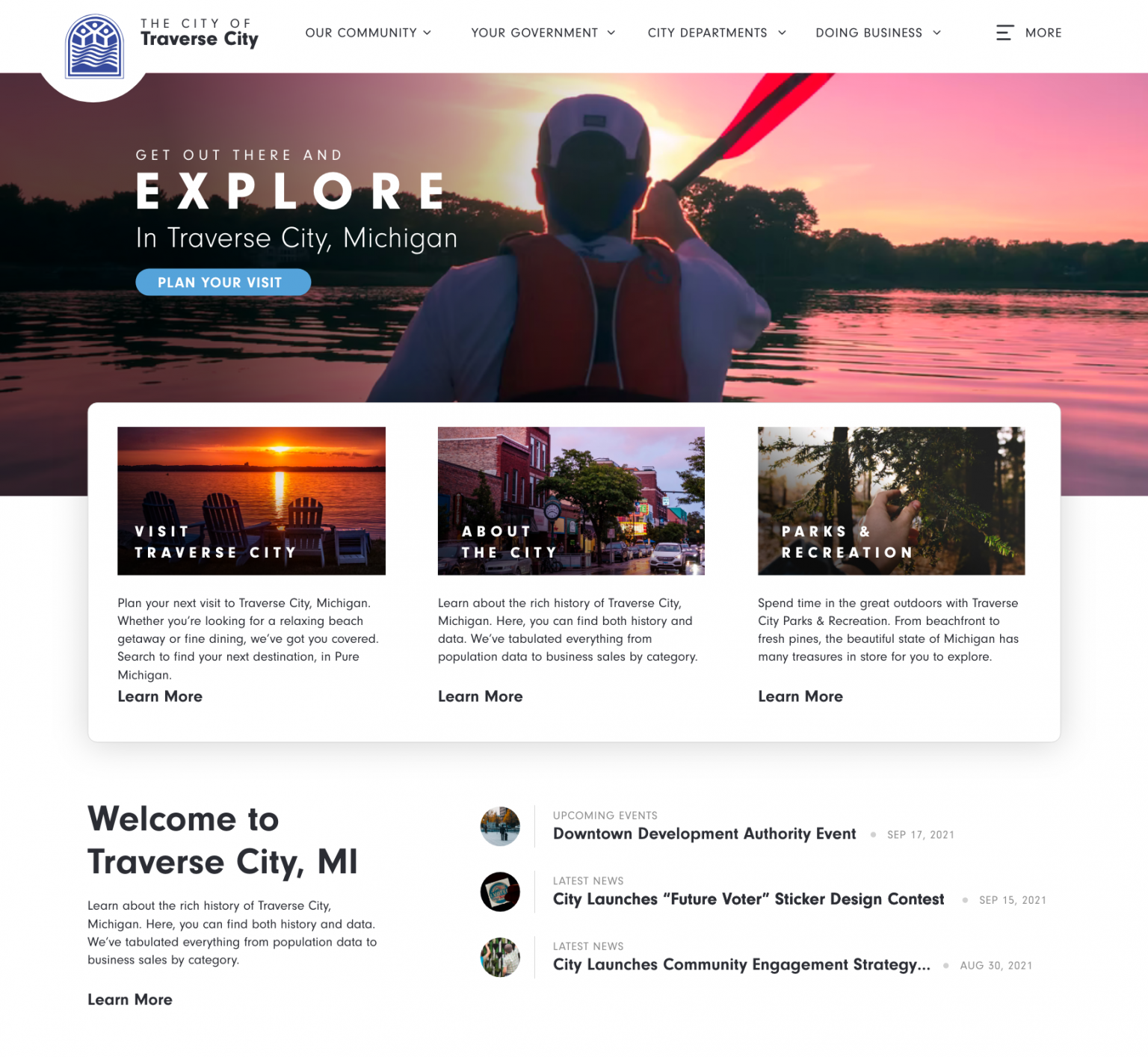
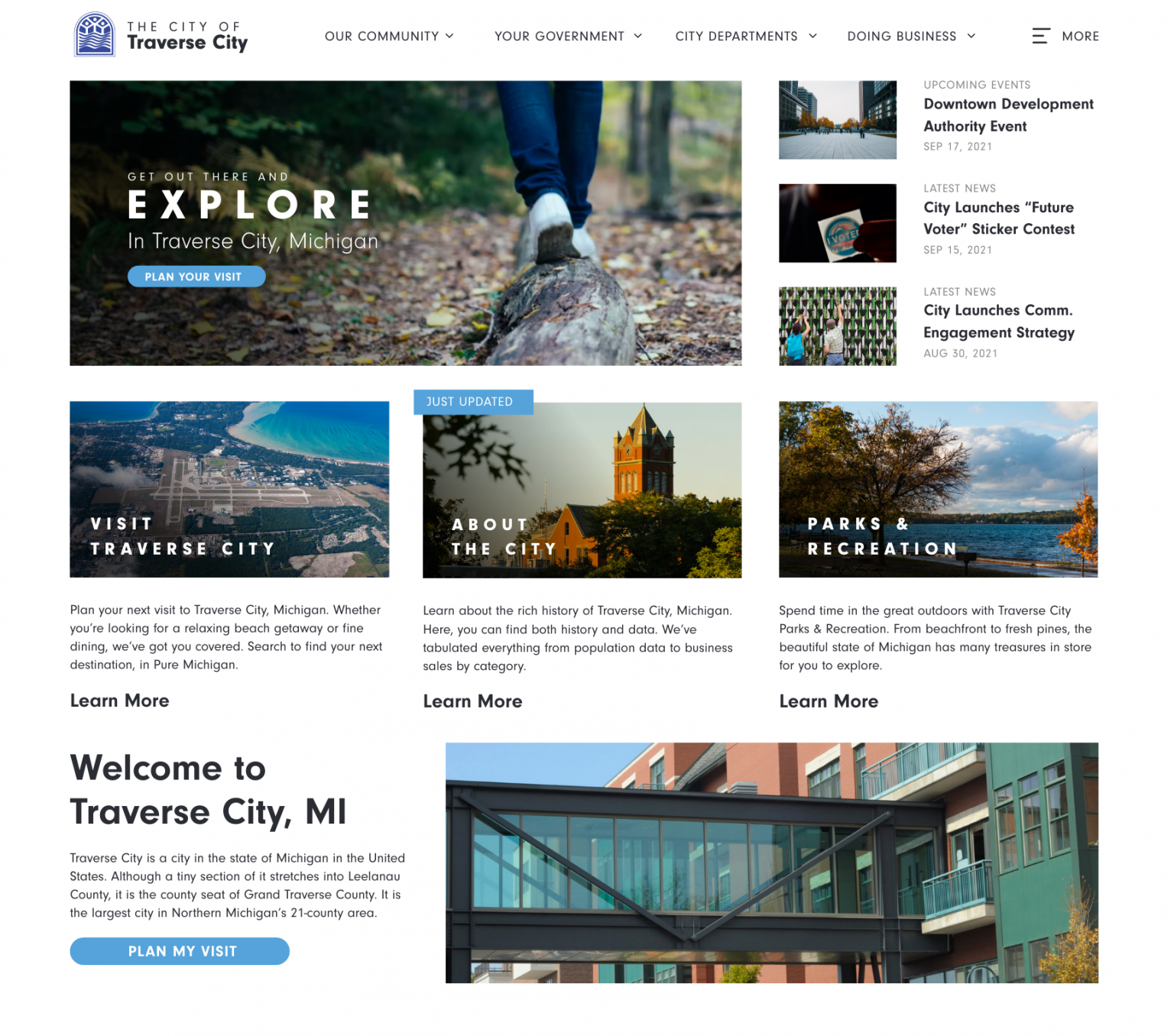
DESIGN MOCKUP
4.
DEVELOPMENT
During the website development process, we may be in communication with you to ask for additional assets or information. Depending on the scope and technical functionality of the project, the development of the website can take 2-8 weeks.
Once the development process finalizes, we will send you a link to the development version of the website. You can look at the new website on any computer. Feel free to share it with team members or even your dog. Once you’ve approved the development copy of the website, we will be ready to take it live.
5.
FINAL REVISIONS
Once the Development process is complete, we invite you to give us a list of final revisions before we go live. During the development process, we test the website thoroughly. However, we encourage you to test and double check each piece of the content and functionality before giving us the go ahead to go live. Once you give us approval to go live, you’ve approved the website “as is”.
We encourage you to deliver your final revisions in a single email. This way, we won’t miss anything. We also look for email approval to go live. Once you’ve approved your final revisions, we will start the next step of the process.
6.
LAUNCH!
7.
TRAINING
Once your website or software has launched, we will provide training for you and your staff on how to use it. This may be in the form of live in-person training, or may be a video call. For many projects, we will provide a video library specific to your product that shows you how to use it.
Additionally, we’d love to have you take our Project Process Survey to let us know how the project went.
READY TO
GET STARTED?
Have a project in mind? We’d love to hear about it, and if it’s a good fit, work together.